Google Maps is natuurlijk een bekende optie als je een kaart wilt integreren op je WordPress site. Echter als je een druk bezochte website hebt, dan kan Google Maps je al snel een flinke bak geld kosten voor het gebruik ervan. Ook kan privacy een rol spelen in je keuze om Google Maps te gaan gebruiken. In deze blogpost zal ik een alternatief voor Google Maps in WordPress behandelen, namelijk de ACF OpenStreetMap Field plugin.
De ACF OpenStreetMap Field werkt - zoals de naam al zegt - nauw samen met de veel gebruikte plugin ACF (Advanced Custom Fields). Het voegt de mogelijkheid toe om aan ACF in plaats van Google Maps gebruik te maken van open source maps/kaarten van OpenStreetMap, die ook veel verschillende soorten kaarten aanbiedt.
De plugin zorgt ervoor dat je bij elke post of pagina in wp-admin een kaartje kunt toevoegen. Met een stukje PHP code kun je dan vervolgens het kaartje op de gewenste plek tonen, wat dan bij elke post of pagina op dezelfde plek zal zijn. Het stukje PHP code dien je dan te verwerken in je thema, want je kunt het helaas niet in de WordPress editor gebruiken.
Zelf gebruik ik deze plugin op een nieuwssite om bij elk nieuwsartikel een kaartje toe te voegen met daarop de locatie waar het artikel over gaat. Hieronder leg ik de stappen uit hoe je de plugin in gebruik neemt op je WordPress site.
Stap 1: de plugins installeren


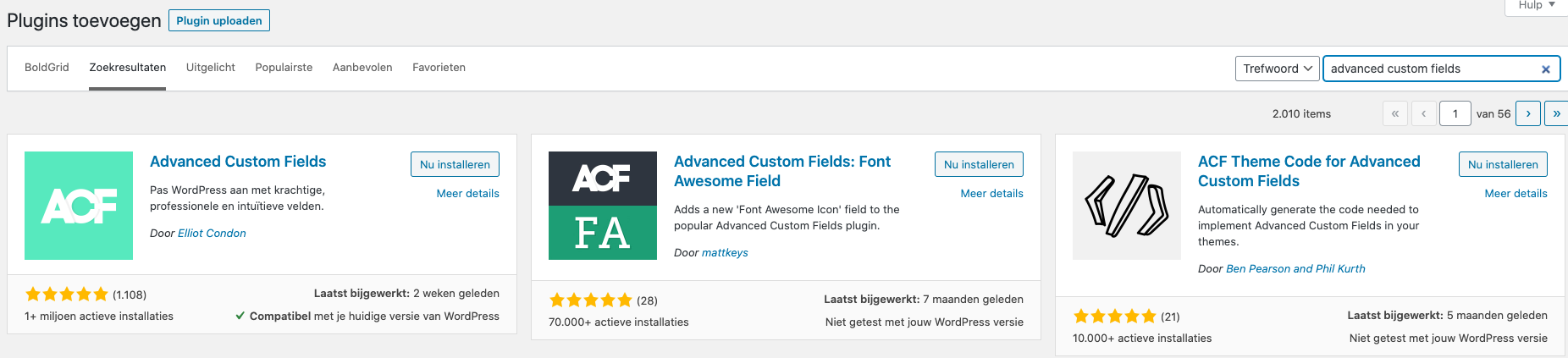
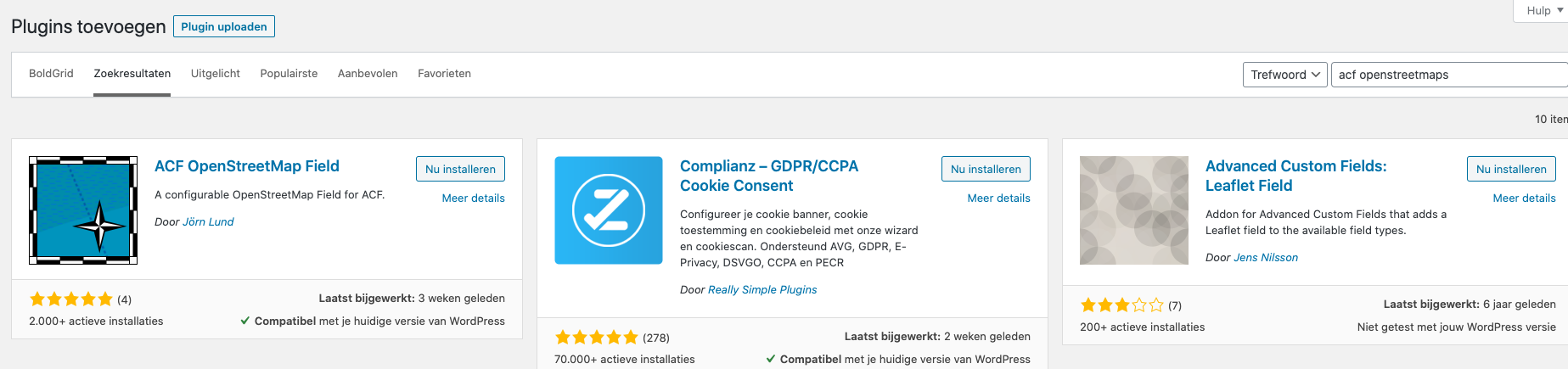
Eerst installeer je de plugin Advanced Custom Fields, en vervolgens de ACF OpenStreetMap Field plugin. Nadat je beide plugins hebt geactiveerd, kun je daarna het OpenStreetMap veld aanmaken.
Stap 2: aanmaken van het OpenStreetMap veld

Voordat het OpenStreetMap veld beschikbaar is in wp-admin, moet je het eerst eenmalig aanmaken. Ga naar "extra velden" in wp-admin, en kies dan voor "nieuwe groep".

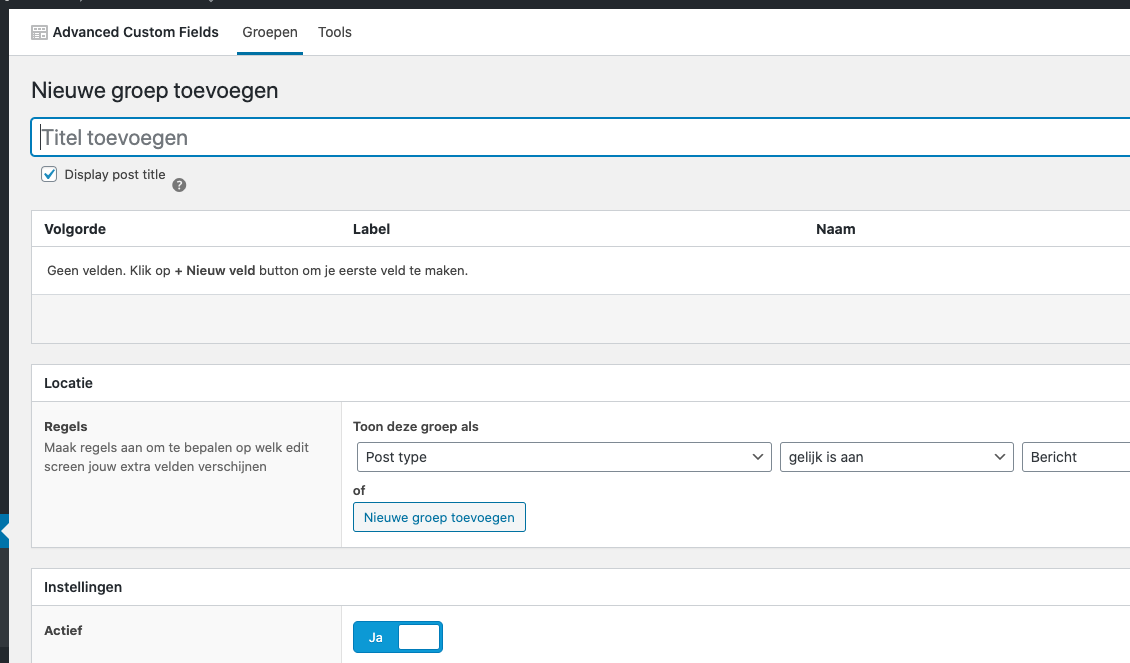
Geef de groep een naam. Binnen de groep kun je meerdere velden aanmaken.


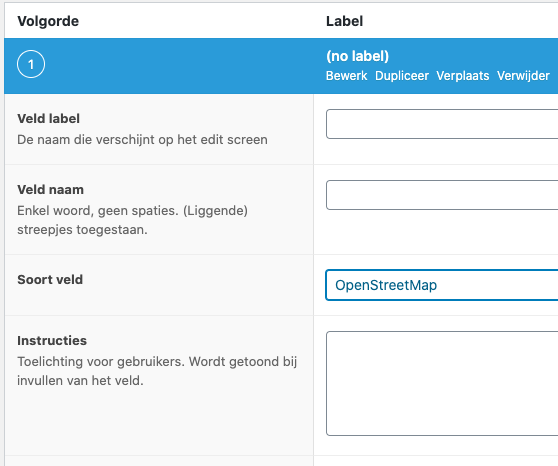
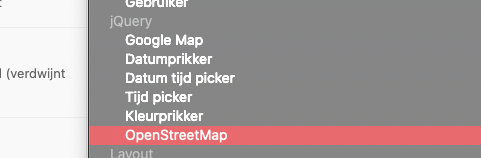
Om vervolgens het OpenStreetMap veld aan te maken, kies je voor "nieuw veld". Tijdens het aanmaken van het nieuwe veld selecteer je "OpenStreetMap" als soort veld.
Stap 3: PHP code toevoegen aan je thema
Als alle benodigde gegevens zijn ingevoerd, druk je op "publiceren". Je kunt dan vervolgens de onderstaande PHP code toevoegen aan je thema:
<?php the_field('naam_van_veld'); ?>
En klaar is Kees!
De plugin ondersteunt ook andere manieren en heeft veel opties die interessant kunnen zijn. Lees alles over de mogelijkheden van deze plugin op: https://nl.wordpress.org/plugins/acf-openstreetmap-field/

