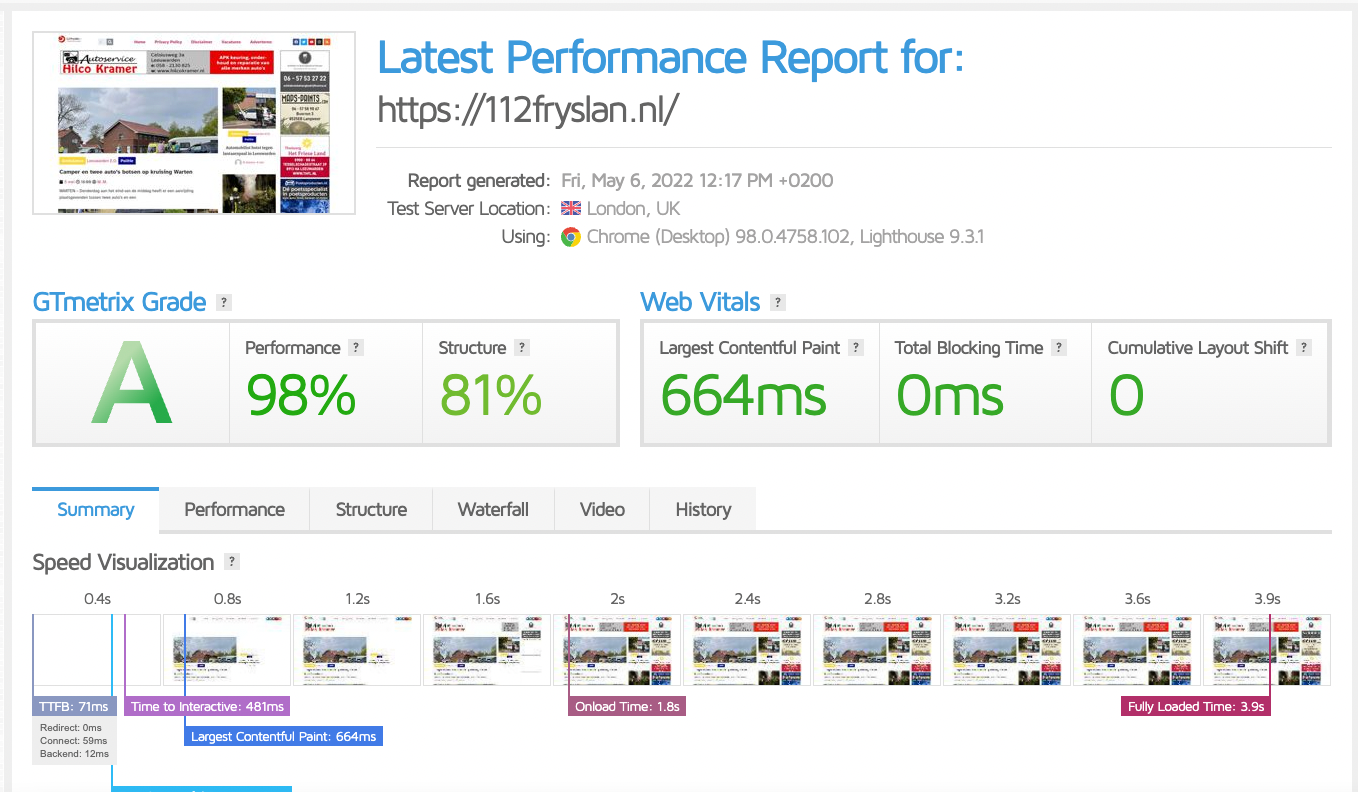
Een snelle website is tegenwoordig erg belangrijk. Niet alleen voor een goede gebruikerservaring, maar een goede score op websitetests zoals GTmetrix en Google Pagespeed kan tevens de positie in zoekresultaten verbeteren.
WordPress is een mooi systeem om een website mee te beheren en met Elementor erbij is het ook nog eens eenvoudig om een website te bouwen. Echter zijn beiden out-of-the-box niet optimaal geoptimaliseerd voor snelheid.
Naast een snelle en goede webserver, wat je bij XXL Hosting uiteraard krijgt dankzij onder andere de LiteSpeed Webserver, heb je ook een caching plugin nodig om je website sneller te maken.
Momenteel adviseren wij om gebruik te maken van de LiteSpeed Caching plugin, omdat deze goed samenwerkt met onze LiteSpeed Webserver. Echter heb ik gebruik gemaakt van een nieuwe plugin Cloud Linux Site Optimization die gebaseerd is op de WP-Rocket plugin.

Cloud Linux is momenteel volop bezig met een Accelerate WP project om de hosting en snelheid voor WordPress te verbeteren. Een onderdeel daarvan is caching. Echter is dit momenteel nog in beta en daarom kunnen we de plugin nog niet actief aanbieden aan ons klanten. De verwachting is dat we binnenkort de premium caching plugin gratis kunnen aanbieden op onze shared hosting servers met Cloud Linux. Mocht je niet willen wachten op deze gratis plugin, dan kan je ook de WP-Rocket caching plugin aanschaffen. Cloud Linux gebruikt namelijk WP-Rocket voor hun caching plugin.
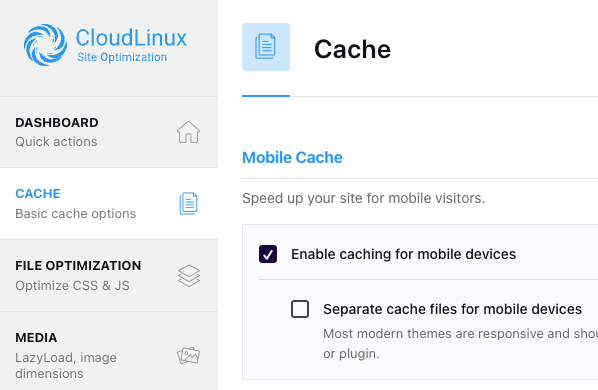
De plugin zelf is vrij simpel om in te stellen. Ik raad je aan om het niet out-of-the-box te gebruiken, maar echt de instellingen aan te passen.
Laten we beginnen bij de menu optie cache: zet een vinkje bij "Enable caching for mobile users" aan.

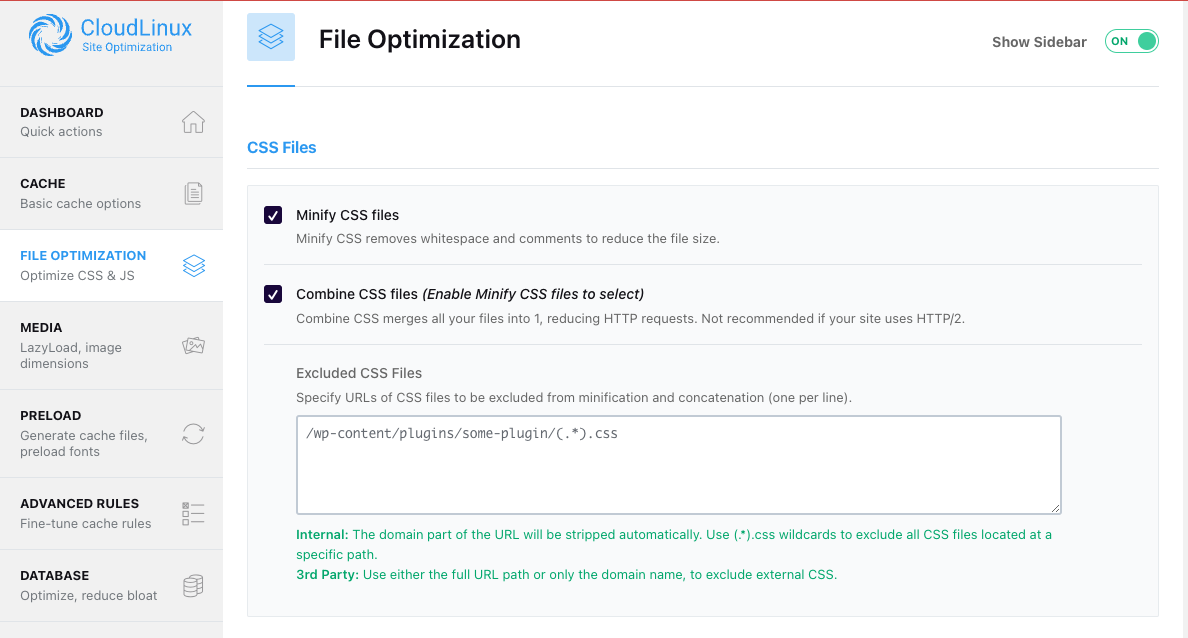
Dan gaan we naar een uitgebreider onderdeel, de File Optimization. Zet zowel de "Minify CSS files" en "Combine CSS files" aan. Test uiteraard je website wel na het activeren om te checken of alles nog goed eruit ziet en werkt.

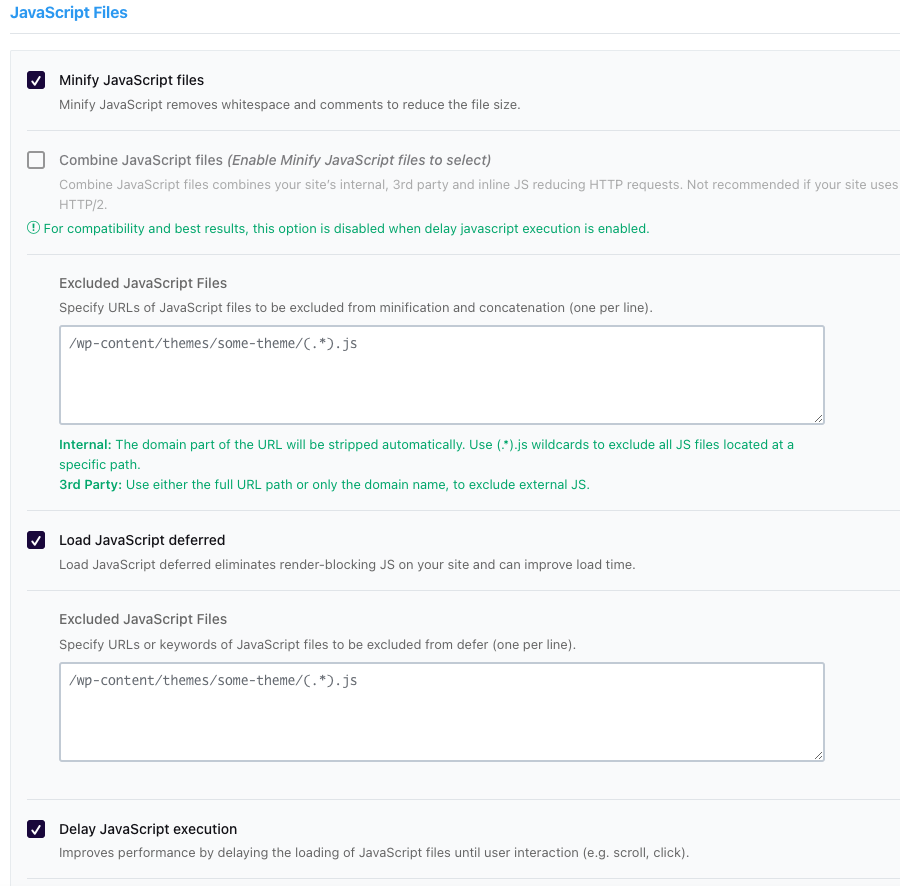
Dan gaan we door naar het stukje van Javascript. Zet de "Minify JavaScript files" optie aan, maar ook de "Load JavaScript deferred" en de "Delay JavaScript execution" opties. De laatste twee opties kunnen bij sommige sites voor problemen zorgen, dus test je website daarom goed als je de opties activeert.

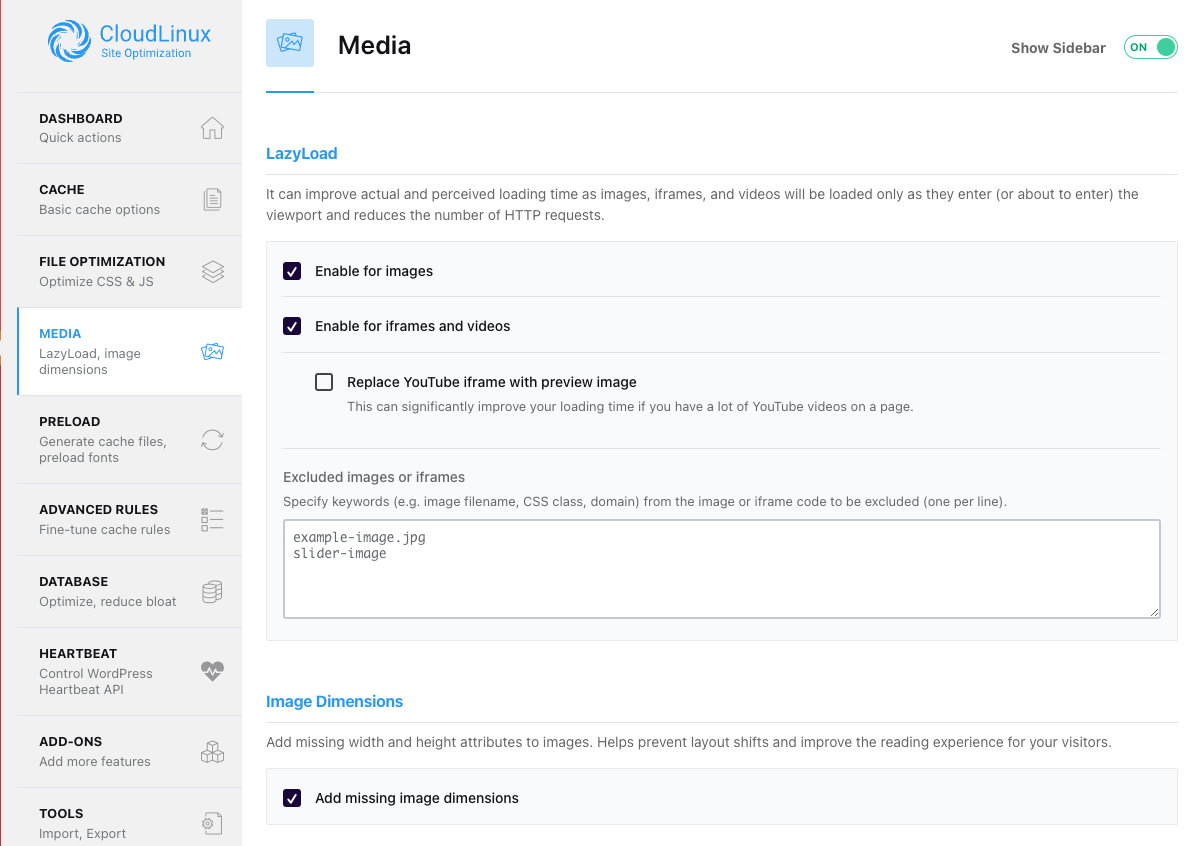
Dan gaan we door naar het onderdeel media, zorg dat "Enable for images" en "Enable for iframes and videos" zijn aangevinkt. De optie voor YouTube heb ik niet aangezet, aangezien ik het resultaat ervan niet zo geweldig vond.

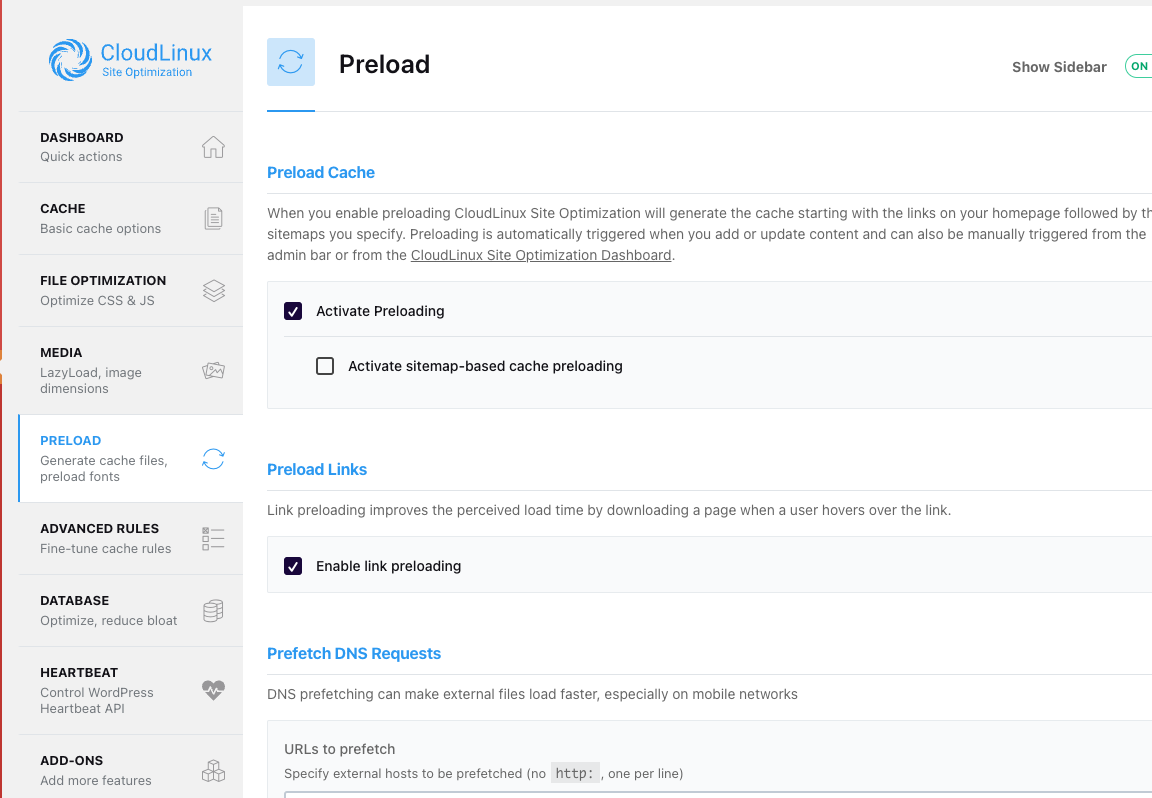
Dan een stukje van preload. Zorg dat "Activate Preloading" is aangevinkt. "Enable link preloading" kan zeer handig zijn als je een webshop hebt, de pagina achter de link wordt dan al ingeladen op de achtergrond zodra een bezoeker met zijn muis over de link gaat.

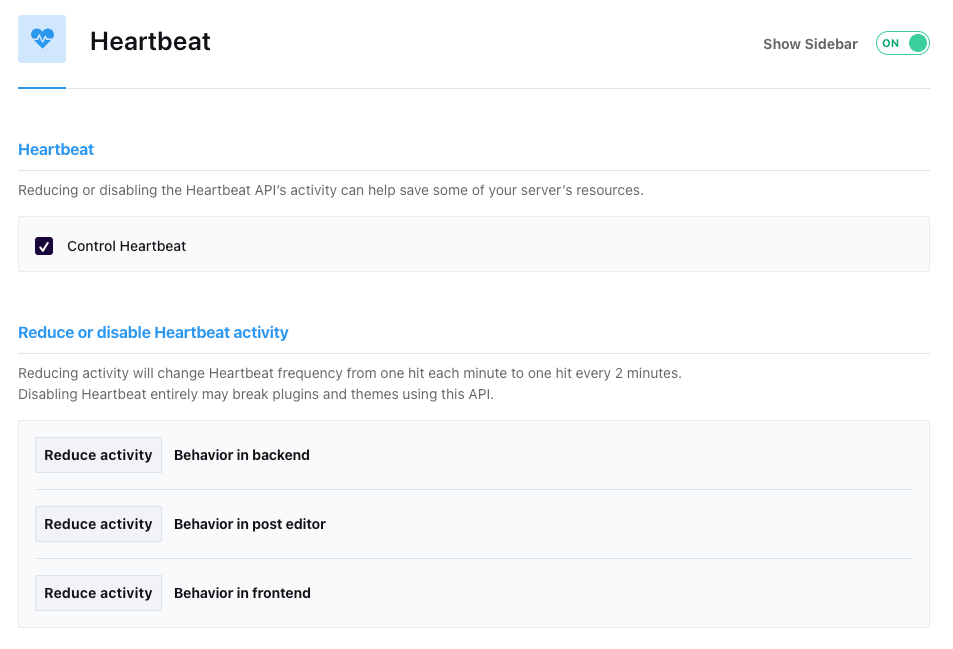
Als laatste de Heartbeat; deze optie heb ik ook aangevinkt om de prestaties te verbeteren.

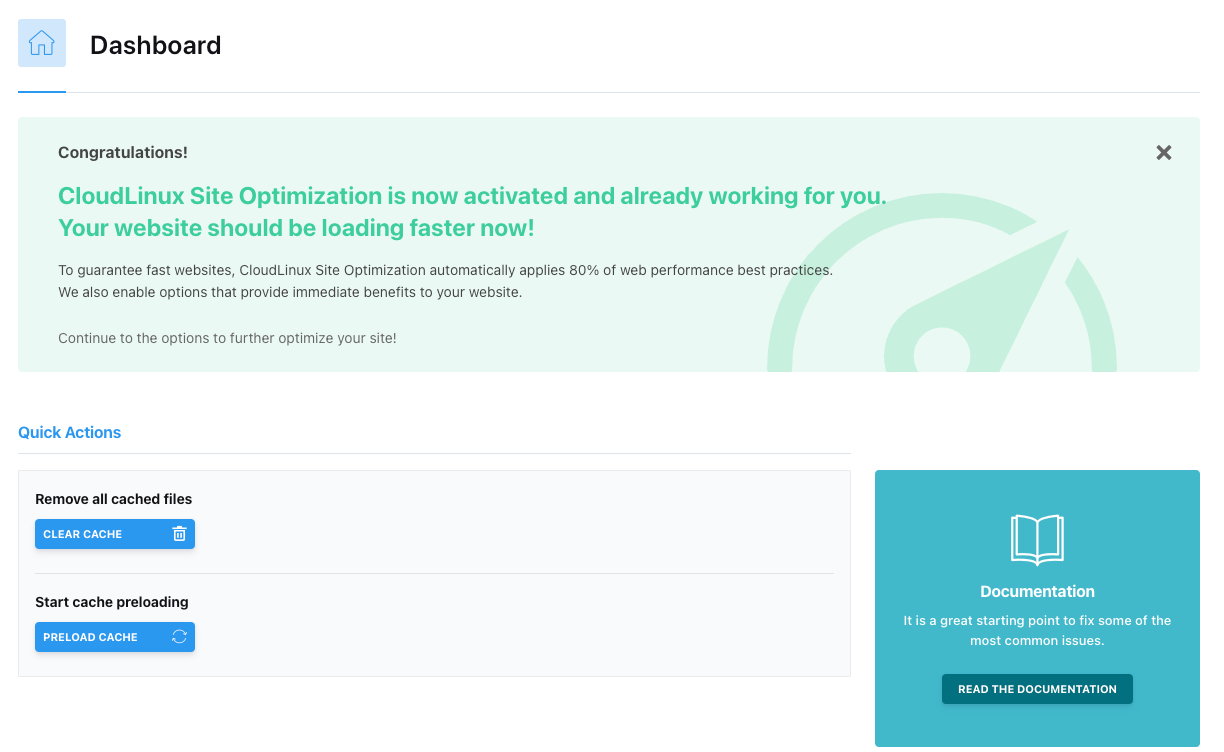
In het beginscherm kan je vervolgens kiezen voor "Start cache preloading". Hiermee wordt alvast een cache opgebouwd zonder dat minimaal 1 bezoeker de pagina moet hebben opgevraagd. Bij vele andere caching plugins wordt iets pas in de cache gezet zodra het minimaal 1x is bekeken door een bezoeker.

Hiermee vond ik in ieder geval dat mijn Elementor site merkbaar sneller werd, maar toch vond de test van GTmetrix de site nog niet geweldig.
WordPress functies uitschakelen die je niet nodig hebt met Perfmatters
WordPress heeft vele mogelijkheden die ook standaard aan staan. Je hebt ze lang niet allemaal nodig. Een collega van mij ontdekte de premium plugin Perfmatters waarmee je veel zaken kan uitschakelen. De perfmatters plugin kan je aanschaffen via https://perfmatters.io/
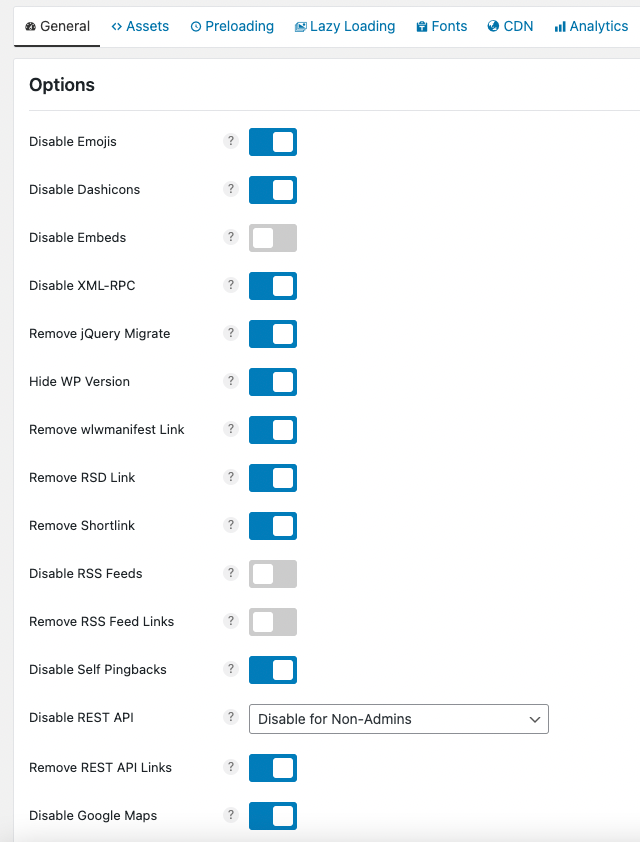
Laten wee eens kijken naar het eerste deel van de instellingen.

Wat je wel en niet kan uitzetten hangt echt heel erg af van je website. Kijk dus goed naar wat je uitschakelt en test je website goed nadat je een instelling hebt gewijzigd.
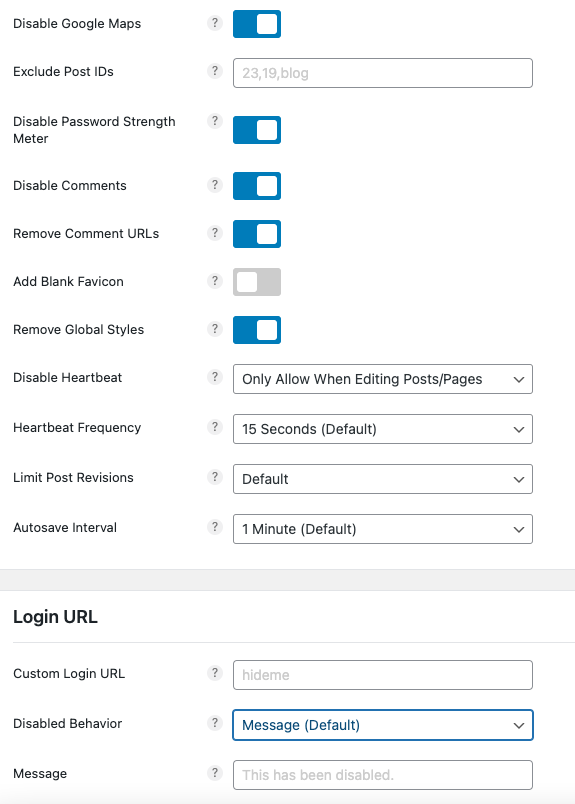
Voor de meeste sites heb je de reactie-mogelijkheid niet nodig en daarom ook de emojis niet - je kan ze beiden dus uitschakelen. RSS feeds heb je bij een webshop zonder blog-optie eigenlijk ook niet nodig. Voor mijn eigen site die zich richt op nieuws, is de RSS feed daarentegen wel weer handig, dus ik heb hem niet uitgeschakeld. Google Maps hoeft ook niet op je hele site geladen te worden, alleen op de posts/pagina's waar je dit gebruikt. Het ID van de post kan je invoeren in de settings.
Het zijn te veel opties om stuk voor stuk door te nemen. Als je meer uitleg en informatie over een bepaalde optie wilt, ga je met de muis over het vraagtekentje heen om meer informatie te krijgen over die optie.

Dan nog een paar instellingen: de "post revisions" is een handige optie om te gebruiken. Ik heb hem op default staan omdat ik dit elders al heb geregeld binnen mijn website. De post revisions is hoeveel backups van een bericht worden bewaard. Elke keer dat je iets aanpast aan een post of pagina en op de update knop drukt is een revision. Wellicht hoef je niet zoveel backups opgeslagen te hebben.
Als leuke extra security feature heeft de plugin ook nog de optie om een eigen login URL aan te maken. Dan zou je kunnen zeggen dat je niet via mijnsite.nl/wp-admin , maar via mijnsite.nl/mijnleukenietteradenlogin in moet loggen.

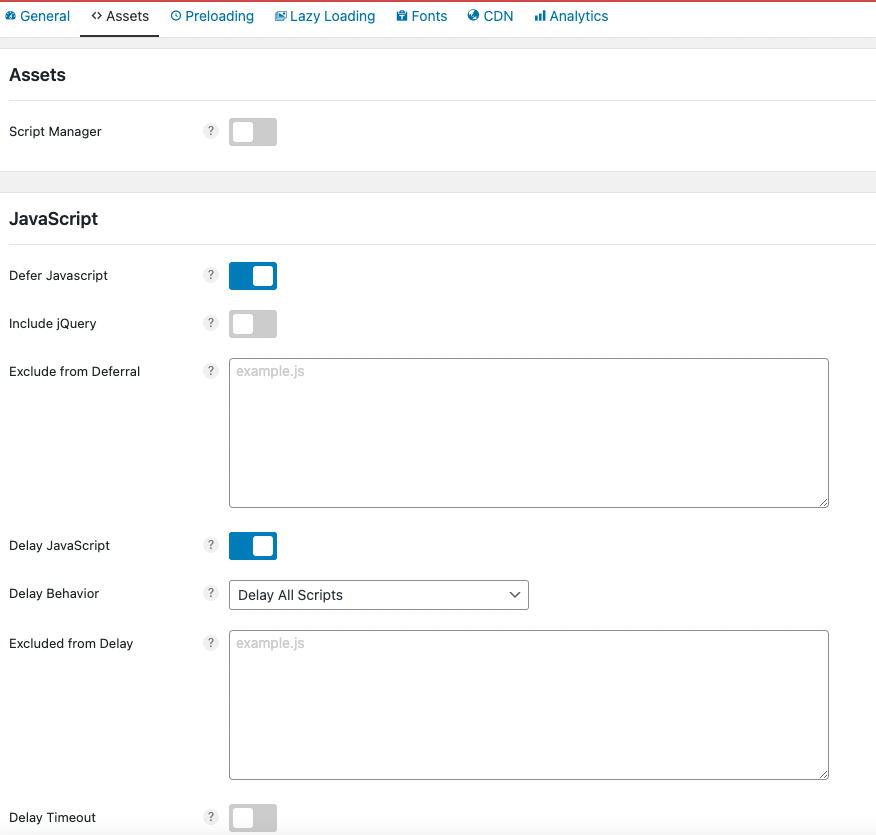
Bij de assets optie moet je zelf even testen wat voor jouw website het beste werkt. Bij bepaalde sites kunnen deze instellingen voor problemen zorgen.

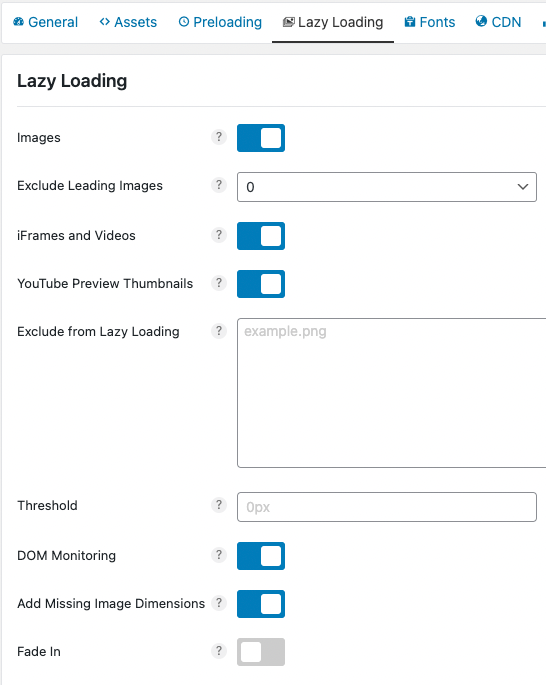
Bij lazy loading heb ik bijna alles aangezet, maar ook hier geldt: test goed of het geen problemen veroorzaakt.

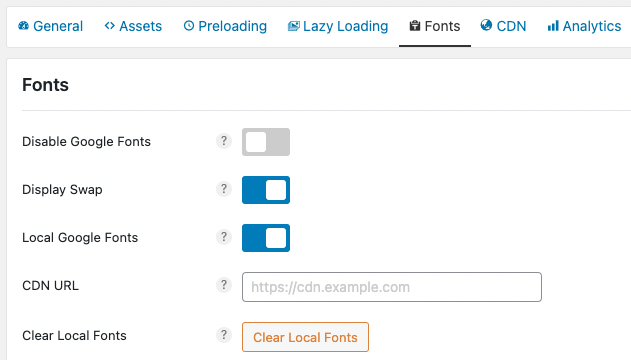
Bij de fonts optie heb je nog wat optimalisatie-opties voor als je Google fonts gebruikt.
Het eindresultaat: een A op GTmetrix